首先安装一下相关的插件 qrcode2
npm install --save qrcode2
然后在需要画二维码的页面引入一下
import QRCode from 'qrcode2'
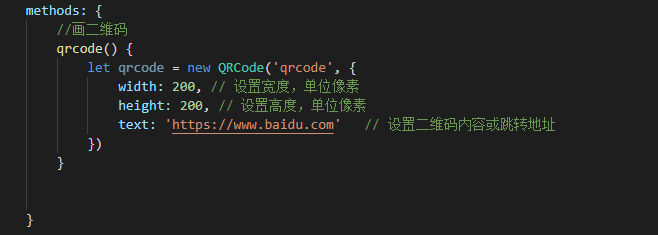
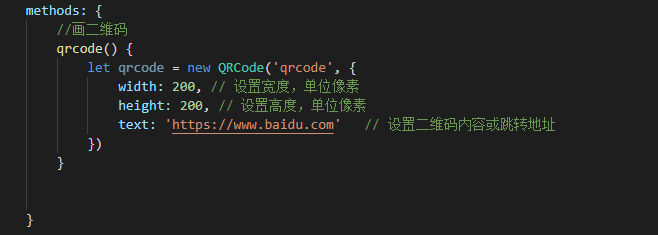
最后在methos里面定义一个方法去调用一下就行了

在对应的vue文件里定义一个二维码的容器
这样就大功告成了。
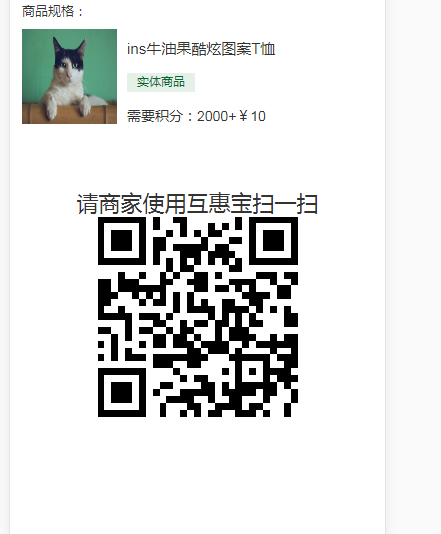
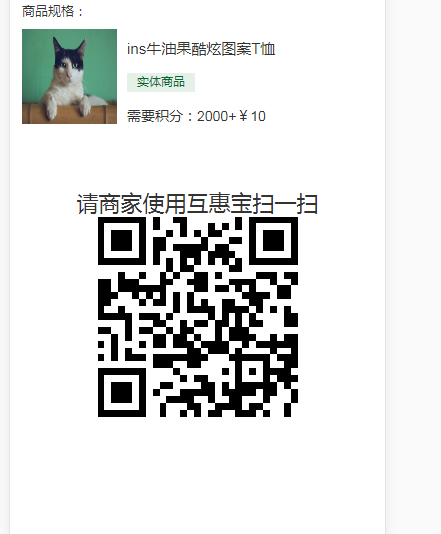
效果图如下

本文共 213 字,大约阅读时间需要 1 分钟。
首先安装一下相关的插件 qrcode2
npm install --save qrcode2
然后在需要画二维码的页面引入一下
import QRCode from 'qrcode2'
最后在methos里面定义一个方法去调用一下就行了

在对应的vue文件里定义一个二维码的容器
这样就大功告成了。
效果图如下

转载于:https://www.cnblogs.com/yutianA/p/11008245.html